The history of my personal website
Making a personal website was on my bucket list for a very long time. I still remember browsing domains back in the summer of 2015; just looking through all the options for what my website could be. As a kid in high school, I had no real need for a website1, I just thought it would be cool 😎! So like most of my ideas, making a website never got anywhere…
Fast forward to the summer of 2019. I had just finished my first year at MIT and was working a summer internship at Everbridge. Everbridge was my first “real” job; and on top of that, it was one in software; something I was genuinely interested in. But despite these factors, I didn’t have high expectations going into it. I thought that a software internship would only entertain me for a week or two at best before my interest dried up, but I was wrong! I really enjoyed my time there and really learned a lot! Shoutout to Bill and the entire team I worked with there! It was while working at Everbridge that I bought my domain and committed to working on “something.”
At this point, some of you might be wondering why I even bothered buying a domain at all. For the uninitiated, a domain is arguably the least important part of creating a personal website, as all it does is give your website a nice URL (like geowang.com). I bought the domain because the act of spending REAL money on this project gave the project more weight and made me commit to it. Buying a domain was the perfect answer to my procrastinating behavior! They aren’t super expensive (hovering around $8-20 depending where you buy it), and more importantly, they expire after a year (you have to pay to renew it)! The expiration date acts like a countdown timer. The thought process was that if I didn’t do anything with the domain before it expired, making a website clearly isn’t a priority and I should stop dreaming of making one. However, ended up putting something on geowang.com just a few days later!
React.js + Kubernetes + Google Cloud Platform 😛 (August 2019)
Since I was still working at Everbridge at the time, I thought it would be the perfect opportunity to implement what I was learning on the job into my personal website. So, for the first version of this website, I ran a simple React.js frontend on a Node.js server inside a Kubernetes cluster on Google Cloud Platform (GCP). Now that is a mouthful! Let’s break it down.
React.js is a powerful frontend library made by Facebook. It’s the trendy library everyone is using for their website, and I wasn’t one to miss out on that opportunity 😆.
Node.js is a “runtime environment” or to put simply, a program that lets me write javascript to run a server. Essentially, I run this Node.js “program” on my server and it “serves” people my website. If I had a choice, I totally would’ve used something else for this job, but things were already dragging on for too long and Node.js is tightly integrated with React.js.
Last but not least, Kubernetes is system that manages and lets me run lots of different services “programs” on a bunch of virtualized servers. A server is just a computer that is located in a data center. I can rent lots of small servers from Google2, but it would be super inconvenient to have to install programs on each of them and manage them separately. Kubernetes is a system that can help me manage this situation3.

All in all, my website had every buzzword and was entirely overkill! 😎 At the time, I didn’t actually care about how the website actually looked, and focused on using the hottest libraries/methods. It wasn’t that I needed them for a personal website. Instead, I used them because wanted to practice my skills and build a piece of software from start to end by myself. From there, I could easily adapt what I had for other projects.
Let’s actually put something on my website (March 2020)
After the summer, classes and life got in the way and all of my plans to update my website got put on the back burner. While I did play around with Kubernetes here and there and adjusted configurations behind the scenes, it wasn’t until mid-March that anyone who visited geowang.com would see any visual difference. (You can read about the reasoning behind my sudden interest to start working on the website here.)

I decided that since I had some free time, I was going to make my website presentable and put content onto it. With a few days of planning and programming, I ended up with a clean, self-written, single page website that I planned to improve and expand overtime. I was still using the same technology stack as before (React.js and Kubernetes running on Google Cloud), but I focused heavily on the UI/UX. Posts were to be written in Markdown4, and the website would be able to render text, math equations (written in $\LaTeX$), images, Youtube Videos, Spotify embeds, as well as much much more! While I would still basically be “coding” my blog posts and using GIT to manage the files, a visitor would just see my pretty website. ✨ (It also wouldn’t be a project made by me if I didn’t add unnecessary complexity to it. 😝)
Simplier solution??? (May 2020)
I ended up not touching my site for another month and a half while I was finishing up my classes (which you can find my thoughts about here and here). When I finally did come back though, I discovered that my website wasn’t quite stable. This is probably because I had tinkered with the settings on Google Cloud and Kubernetes to reduce the monthly cost back in March.5
When I started everything, the cost to run my small 3 server cluster hovered around $15-16. This made Google Cloud a great low cost platform to experiment with Kubernetes! If you set things up properly, you could run a great cluster for under $10 a month! However, all good things must come to an end. Google started charging for the small things that they provided before (like a constant cost for IPv4s instead of just unused ones). A normal company might not be affected by these small fees and welcome the new GCP features like the SLAs (Service Level Agreements6). For me, these changes drastically increase my month cost (to around $24-25) for a project that literally doesn’t do anything but sit there and look pretty. I needed a new solution!
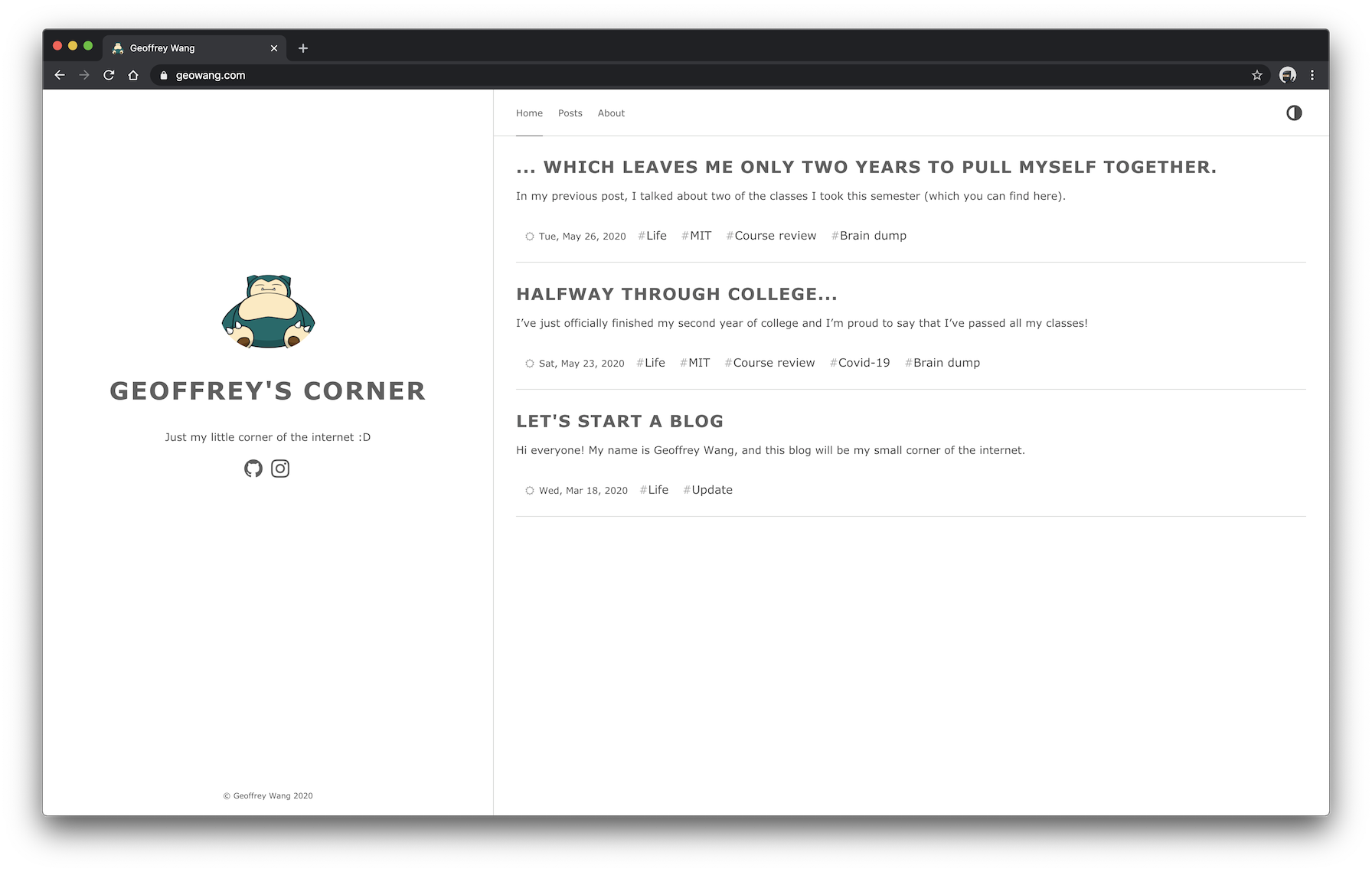
After lots of research (and looking through reviews of many sketchy low cost VPSs), I stumbled across “static site generators” and their respective hosting methods. My previous website ran on the idea that a program running on a server generates a page and “serves” it to users when they access the website. This is super powerful and allows you to generate different pages for different users. But my blog doesn’t need that (yet…?). Instead, if I generate all the pages before hand, and “serve” the pre-generated pages to the user directly, I can reduce the complexity of the server drastically. This is exactly what “static site generators” do!
I ended up trying out a bunch of different solutions and “settled” on a static site generator called Hugo which generates pages that are hosted on a service called Netlify. I also have a Content Management System (CMS) that lets me edit my blogs within the site itself. It’s true that everything still has a developer vibe to it though. I’m still using Markdown (which Hugo converts to be rendered in a browser) and everything is still stored in GIT on Github, but the experience for both the reader and the writer (myself) is much better.

What’s next?
There is still a lot I want to do with this website! In this current iteration, my website can:
- Display emojis!! 🌟👍🐣🔑✉️🍎🌈🚁🇺🇸♻️
- Render inline math () and block math:
- Embed YouTube videos:
A super old video of me practicing Chinese yoyo - Embed Spotify playlists:
Random playlist I found… maybe I should focus more…
However, I don’t want to just stop here! I want to continue to improve things, and I’ll be sure to bring you along and document my journey here! 💛
Though I guess I don’t have a need for one now either but I digress… ↩︎
There are lots of reasons why one might want to rent many small servers over one big one, but for me, it was the cost. ↩︎
I’m sorry! I know this is a horrible simplification of Kubernetes is (and what it can do). I hope to write about it and how I set things up in the future. ↩︎
Cool way to format text which you can read more about here! ↩︎
I wasn’t actually paying for anything yet since I was still using the free $300 credit they offer to users in their first year on GCP. The “trial period” was coming to an end though and I wanted to experiment with settings to reduce cost before I was actually paying for things. ↩︎
These are agreements Google give that guarantee their servers (and therefore their customer’s servers) are up 99.99% of the time. Super important for a big company but pretty much useless for me. ↩︎